「好的開始是成功的一半,好的組員則是另外一半」 ── 賀拉撕
在專案結束的一個月後,終於靜下心來寫這篇心得(不好意思說只是自己懶)。
Simple Twitter 是什麼?
simple twitter 是 Alpha Camp(以下簡稱 AC) 學期三的畢業專案,主要目的是藉由打造一個類似 Twitter 的頁面,訓練學員對於前、後端網頁開發技術的掌握能力,換句話說就是最近 FB 推出的 Threads 的前輩(祖克柏表示耳朵癢)。
在 AC 的規劃中,simple twitter 專案分為兩種路徑,一種是採用前後端分離的方式進行開發,另一種則是使用純 Node.js + Handlebars 的全端開發模式,而我在本次專案中參與的是後者。
在開工之前
在繼續下去之前,想先分享這次專案採用的開發模式為 Scrum,並且有三個 Spring(衝刺期),聽起來有點抽象對吧,可以想像成把本次專案要做的事項先列點下來,然後將任務分配到許多個衝刺期中,每個衝刺期都會專注在把任務都解決,並在衝刺期結尾的時候檢視該段衝刺期的成效,以及有沒有需要在下次衝刺期改進的事項。
除了在結尾檢視外,衝刺期中的每天都會有一小段 standing up meeting 的時間,讓團隊成員快速報告一下當日進度目標、目前有遇到什麼問題需要別人協助,或任務有沒有需要調整的地方等等,因此以下會以 Spring 的進程為切分,書寫團隊都做了什麼?
Spring1:規格釐清、討論分工
2023 6/5(一)~6/7(三)
這個階段要求我們要將系統分析文件、Task list、DoD( definition of done, 確認完成指標)等文件定義好,以利之後開工順利,但求好心切的組員們其實在專案開始前就進行了專案規格確定會,訂下了ERD、code Review 順序、組內進度等重要指標:

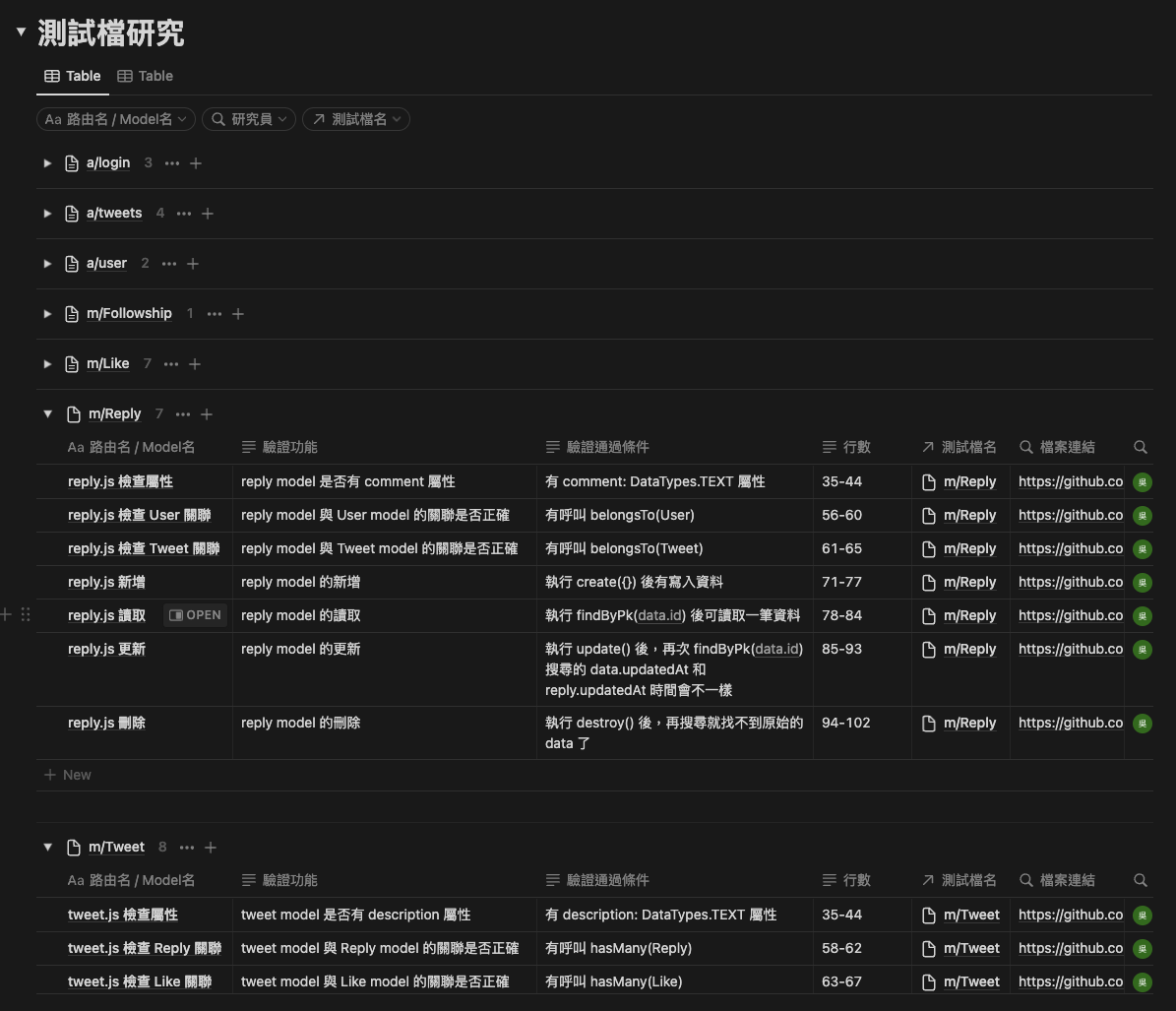
而在正式進到開發前,組員與我便決定要先將User Story、測試檔熟讀,確保大家對於本次開發的任務夠瞭解,如果出現沒通過的測試檔也能及時找出問題,以達成有效的溝通為原則。

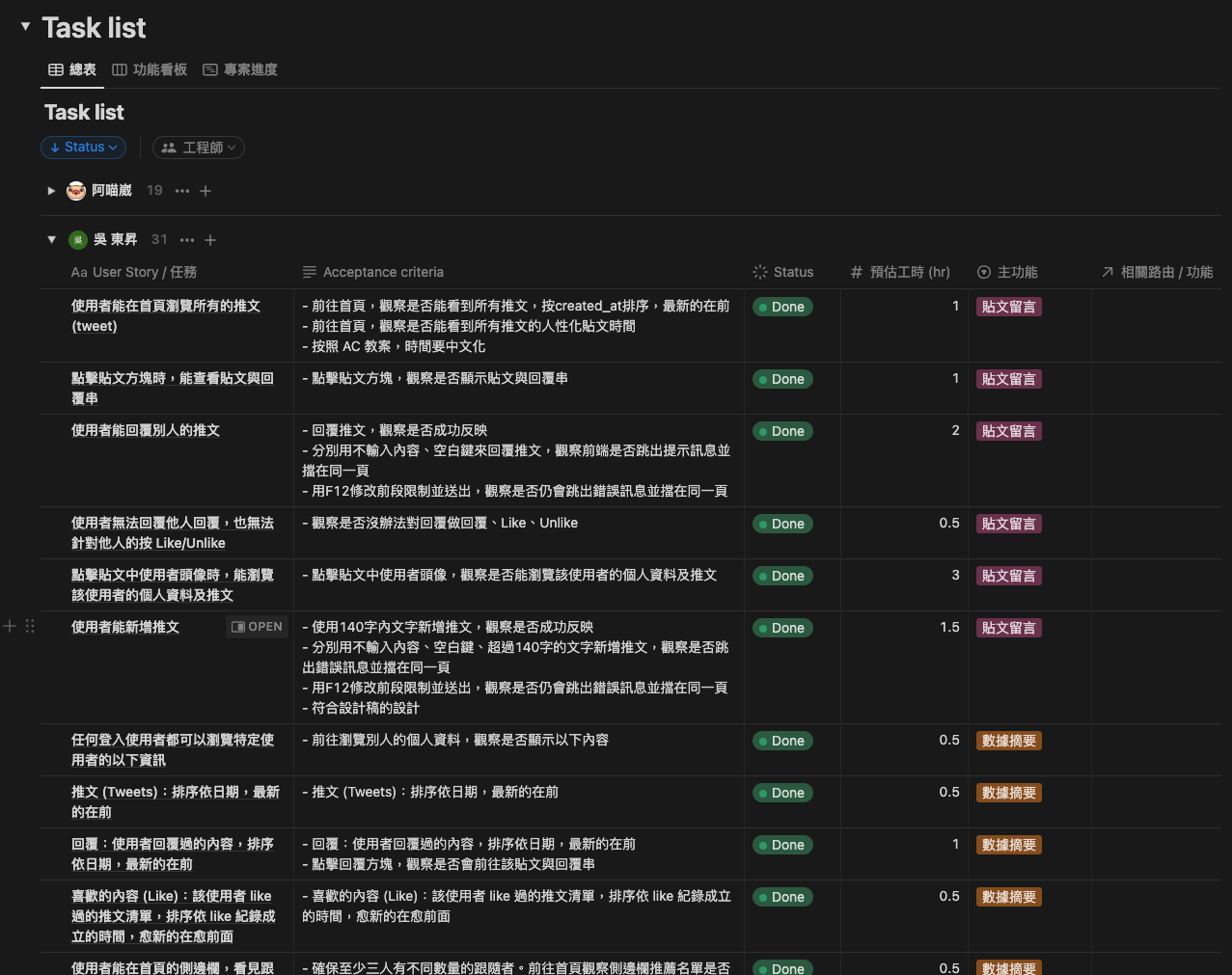
另外,用心的組員胃散也將User Story轉化成粒度適當的任務,並由我將這些任務整理成 Notion 的格式:

再來是分工的部分,由於我對 Notion 的熟悉度比較高一點,於是這次我在團隊內的任務主要是負責管理 Notion 工作區,包括建立工作區、製作會議記錄模板、設計方便檢視專案進程的看板等等,另外也負責最終專案 README 的撰寫。

特別想要分享的是這次我幫團隊規劃的專案進度頁面,透過可視化的看板,讓任務的期程、所需工時、負責工程師等資訊可以直觀的顯示,而透過拖拉進度條也會讓組員了解彼此的進度是否正常、有沒有需要互相協助的地方,另外將任務的狀態由下往上排布更是一大重點,組員可以透過將任務由下往上拉的過程獲得小小的成就感,並將關注的重點放在達成當下的任務,努力將任務拉到 Done 的成就感是很令人滿足的。

Spring2:檢視目前進度、調整開發腳步
2023 6/8(四)~6/12(一)
其實在 Spring1 的中途就已經正式進入開發,但因為好像不小心打太多東西了,決定把程式碼相關的部分移到這邊來大書特書。
上面提到胃散將任務全部盤點出來,接下來的分工,我們以「User Story、作業所需規格」做切分,分為了三塊:
- 註冊/登入/登出、實作 Model、Github環境設定、部署
- Figma 元件轉換、推文留言、數據摘要(推文、回覆、喜歡的內容相關)、使用者互動(推文留言相關)
- 種子資料設計、後台、數據摘要(跟隨者相關)、使用者互動(跟隨者、喜歡的內容相關)
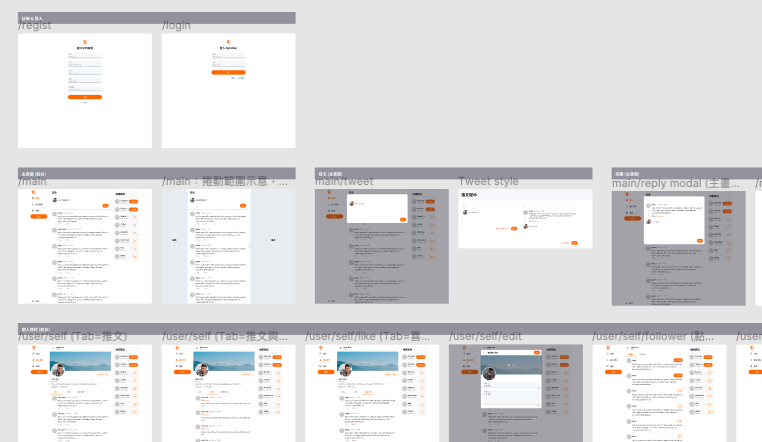
而我分到的是第二塊,一開始我看規格時覺得我負責的部分沒有很難,因為絕大多數的規格在之前的課程「餐廳論壇」中都有操作過,應該換個變數名稱就輕鬆搞定了吧,但顯然事情不會這麼簡單,就跟我在「使用者能在首頁瀏覽所有的推文 (tweet)」任務中寫下的預估工時「一小時」一樣,在現實下顯得是那麼的蒼白可笑。
問題出在我太小看將設計稿還原的難度了。

由於先前的課程中,講師都會將版面做好,我們只需要複製貼上,專注在後端處理資料的邏輯即可,但是因為這次是全端開發,切版的任務回到了自己的身上,才發現有些重要的前端知識已與我變成最熟悉的陌生人,諸如 d-flex、addEventListener、getElementById 等等。
另外因為前期開發我自告奮勇要把設計稿中的元件轉成方便大家使用的 class,所以也花了許多時間撰寫跟研究,因此在 Spring 1 的時候,我只有完成基本的新增推文、首頁瀏覽所有推文兩大功能而已。

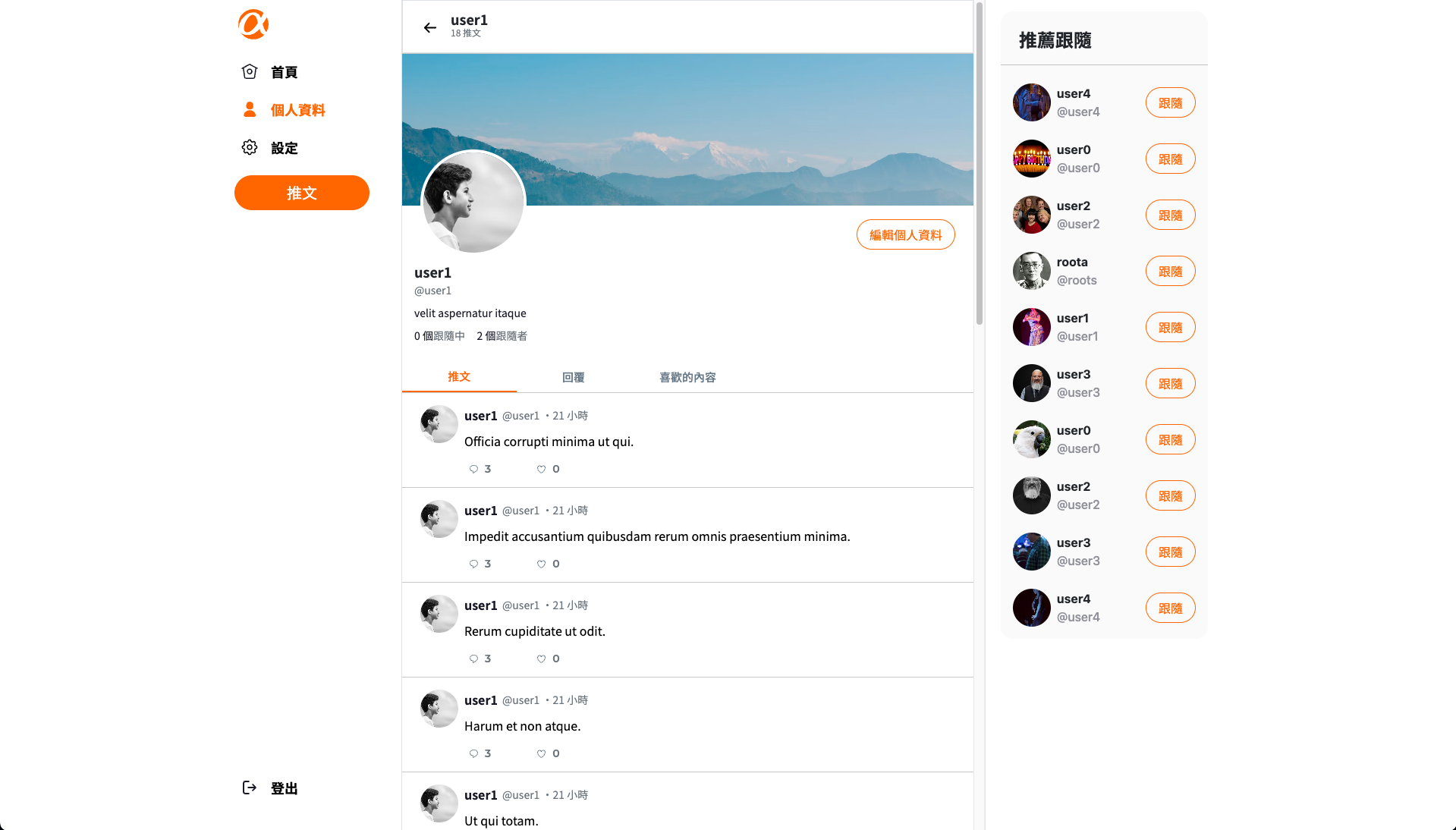
好在過了切版地獄後,接下來算是比較順利(才怪),在「順利」地解決完「SVG 圖檔換色問題」、「Modal 跑位問題」後(這邊無法展開,因為內容太多,未來會有專文介紹,沒有寫出來請唾棄我),在 Spring 2 時陸陸續續又完成了推文排序、使用者個人頁面、回覆、推文回覆串、顯示 top10 追蹤使用者等功能。
在繁忙的開發過程中,團隊很珍惜這段緣分,也真的很懂的如何凝聚向心力,於是我們還報名了 Spring 2 的 Showcase,簡單來說就是在這期所有同學面前展示目前的成果,並會由一位技術主管針對我們的進度給出建議,為了準備這次發表,我們提前一天在例會時做了彩排,又很怕 Showcase 能展示的功能太少、bug 太多,組員都很努力地在 Showcase 前把手邊的功能完成到可以塞進去、然後把已知的 bug 都解掉,加上口條絕佳的組員阿雍的發表,讓我們成為當天表現最好的組別,也獲得同學、講師的一致認可(雖然當天僅有我們發表,但我還是覺得我們組是最棒的)。

Spring3:部署、debug 再 debug
2023 6/13(二)~6/17(六)
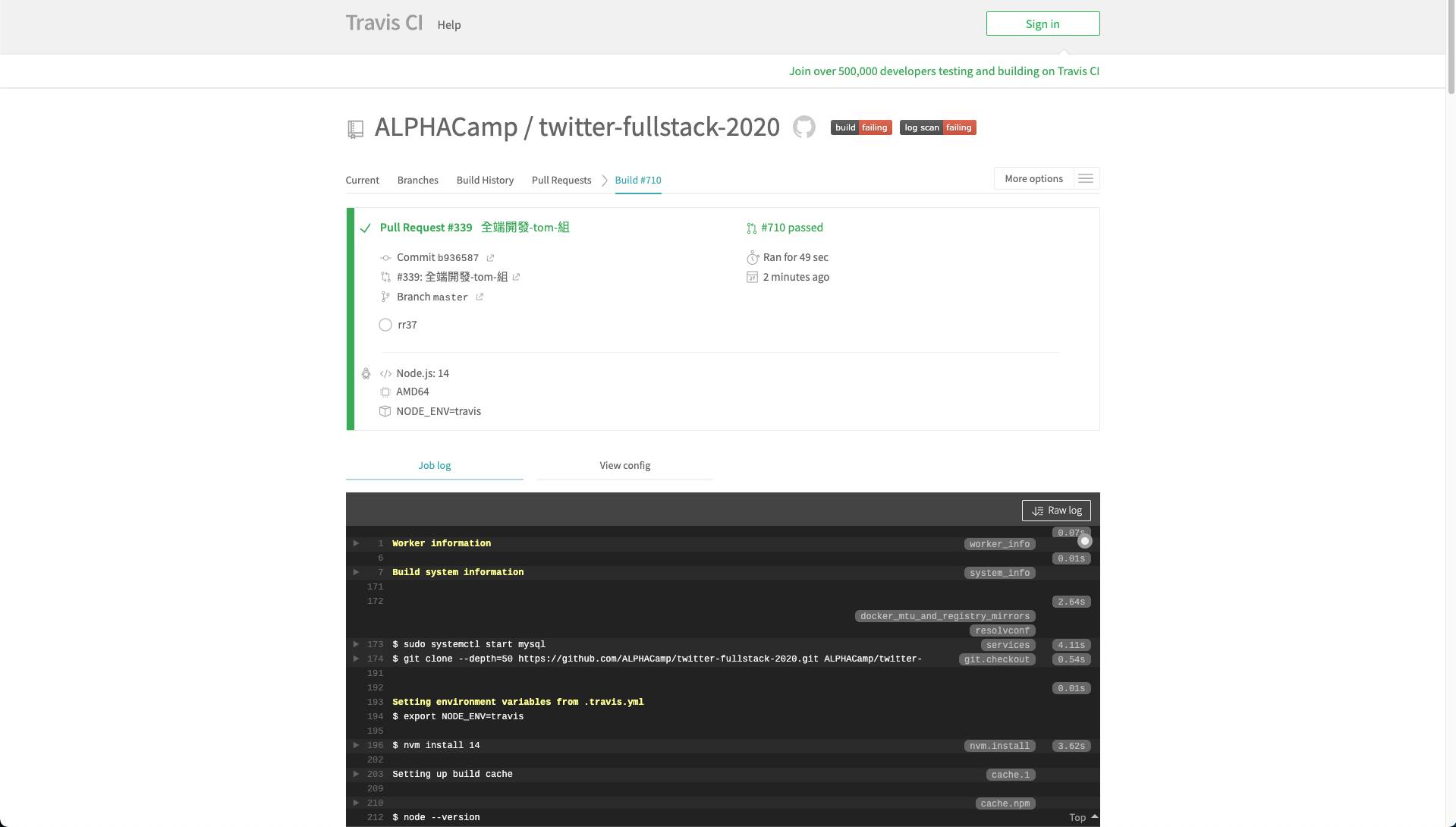
Spring 3 的主要工作在於部署、通過測試檔,並進行功能最後衝刺,而因為團隊的人人用心,在 Spring 3 進行到一半時就幾乎把功能都完成了,而令人有時有點疑惑的測試檔,也在組員們強大 debug 功力下搞定,記得在 6/14 22:51 通過全部測試檔時,我們應該有歡呼慶祝整整一分鐘。

在確定測試檔沒問題後,我們就比較放心地開始修使用上遇到的各種 bug,以及與設計稿有點出入的地方,在這段時間我完成了 error message UI 的修正、喜歡的內容的排序、個人頁面標籤的切換狀態顯示、推文頁面回覆按鈕點擊可回覆等等的小細節,也在這段時間完成最終版 README 的撰寫。
為了怕最終交付的作品有問題,導致前面的努力白費,團隊在最後四天內,進行了三次完整的正向流程操作,確保每一個 User Story 都有照顧到、每一個 DoD 都 Done,才按下作業送出鍵。
結果,我們當然是順利通過。
寫在一個月後的回顧
就算 Simple Twitter 專案結束至今已過了一個月,但其中所獲得的感動和啟發還遠遠沒有隨著時間消失,當然在專案中會有「做得好」跟「還可以再進步/再想想」的地方,這邊就挑幾點記錄下來:
做得好:
- 覺得自己在這次文件規劃上做的不錯,有效的記錄下開發中的重要時刻,並將其保存在會議紀錄中,讓過了一個月才在寫心得的我找得到資料(喂!)。
- 再來是開發過程有將重要 commit 的成果螢幕錄影下來,傳到群組跟組員分享,降低程式碼跟想像間的落差,讓遠端工作的團隊有著及時的資訊往來。
- 解決問題的能力也有提升,由於這次遇到很多前端的問題,雖然透過 chatGPT 可以獲得一些解法,但是還是要從中找到有用的資訊(畢竟他有時會很正經地騙你),並轉化為適合專案使用的程式碼,我覺得收穫滿滿。
還可以再進步/再想想:
- 因為這次是全端開發,很多後端重要的觀念、實作(登入/註冊機制設計、資料庫 Model 設計、部署)沒有操作到,而雖然有部分功能有寫到 api 並跟前端串接,但還是希望有機會體驗完整前後端分離的專案。
- 前期的套件版本、開發環境一定要全部確認好再開工,我們團隊前期遇到最大的問題我想就是因為版本不同,導致各種 conflict 的發生,但這其實只要一開始決定好 npm、Node.js、ESlint 等套件的版本就可以避免。
- 在最後寫完功能後,還有一些撈資料效能、重構程式碼提升閱讀性等方向可以持續進步,這會是我繼續努力的方向。
後記+特別鳴謝:好的組員是成功的另一半
雖然說 simple twitter 專案是6月初開跑,但其實從4月底就有很多同學在課程群組揪團找隊友,身為邊緣人的我很怕到時沒人跟我一組,於是便自己開了群組希望有緣人加入(願者上鉤?)。接著就釣上兩位 SSR 級的超強隊友,果然今年這池有超越五倍!
而從五月中開始,我們便固定每週一上線聊天,互相分享上週學習的心得,也會彼此互相打氣、討論學習中要避開的雷點,迎接當週的學習,為日後的合作打下不錯的基礎。
在這邊還是不免俗的要感謝兩位隊友的全力付出,我們幾乎是每天從一起床就 coding 到半夜,加上中午一次的集體 code Review,還有偶爾會有的晚間交接會議,套句阿雍的話就是「把專案的層級拉得很高」,我記得我在我的 360 review 是這麼寫的:「阿雍會在半夜11:30打電話跟我討論git的寫法,胃散會邊跑 Uber 邊參與當天的 code Review 會議,我沒辦法只用一段話跟你說他們有多棒!」
對這個專案有興趣的讀者,歡迎到 Github 頁面 看看唷~