「要理財,先記帳」 ── 胡謫
為何會選擇這個專案?
在邁入 Node.js 後端學習的第 6 週,完成了這個作品。
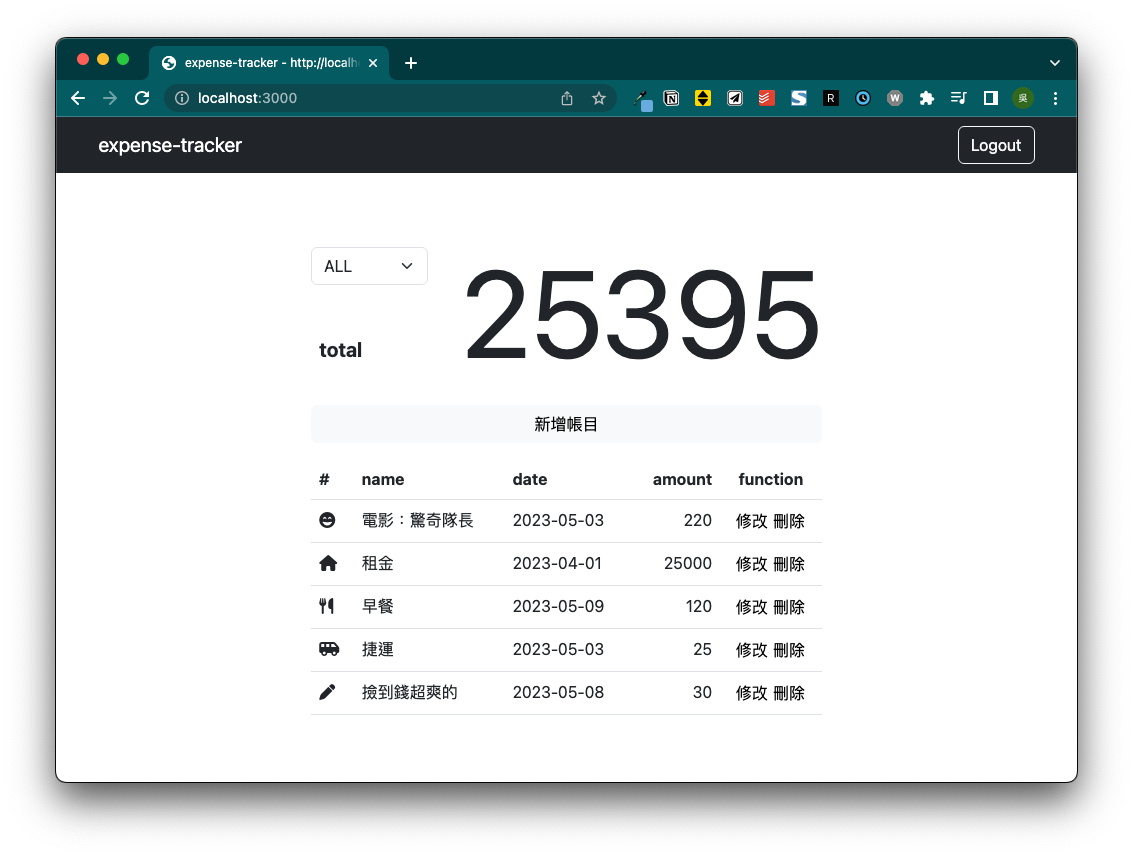
我覺得記帳程式是檢驗基本程式邏輯一個重要的專案,在前端介面的部分,可以檢驗設計師的使用者流程設計、頁面佈局、字體選用等等,而在後端邏輯上,可以檢驗增、刪、改、查等基本路由設計是否合理,綜合上述,這個專案不僅是現階段學習所必須交出的答卷,更是在成為程式設計師路上的一個小小里程碑。
使用了什麼技術?
在主環境的部分,使用了 Node.js + Express.js 後端框架的組合,資料庫則是建在 MongoDB 上,並使用 mongoose.js 與其進行溝通,另外以 body-parser 解析 request 資料,及透過 method-override 的協助,建立一個符合 RESTful 設計風格的網站。
外觀處理上,交給 handlebars 模板引擎,並以 handlebars-helpers 處理條件判斷的部分,整體佈局、icon設計則分別使用了 Bootstrap 與 fontawesome。
因為這個專案有「註冊、登入、登出」功能,所以一個好的驗證機制可以幫上很大的忙,這裡選擇的是 passport.js + bcryptjs 的組合,在判斷、暫存驗證資料的部分,則使用了 express-session 及 connect-flash。
哪部分相對能掌握?哪裡花了最多時間?
目前對於頁面 RWD 設計及路由的轉換上相對有把握,由於使用 Bootstrap ,很大一部份的元件都交給他處理,進行專案的過程,已經可以很快的找到需要使用的元件,並將其修改至符合期待的模樣。
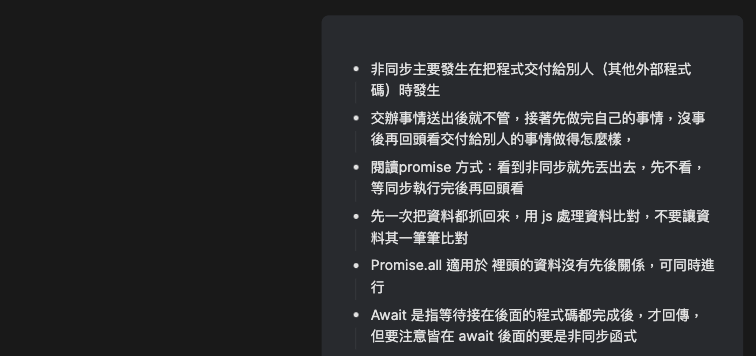
這次開發過程,花最多時間的是在處理資料間結合的問題,由於有三項資料表(users、records、category),要互相調用資料時,需要把資料抓出來進行比對,必要時也要將其存進另一個資料庫,由於牽扯到資料庫,javascript 那令人又愛又恨(有愛嗎?)的非同步問題往往讓人感到相當頭痛,因此也花了相對多的時間在處理資料。
過程中碰到什麼困難?又如何克服?
有,很多困難。
上面提到的非同步問題,在過程中挺困擾我的,在數次嘗試不出想要的資料後,我把白旗交給 chatGPT ,希望他能指點我一條明路,結果有好也有壞,好的是經過他的解釋,我知道流程理論上要怎麼設計,壞的是他給的程式碼不能完全好好地解決我的問題,因此我回過頭從 callback 開始了解同步/非同步的演進,也透過參加工作坊,釐清楚閱讀非同步程式碼的方式,及 await/async 的撰寫原則。

還有另一個困擾了我好幾個小時的問題,便是在篩選出想要的 category 後,資料無法正常顯現及 category 篩選器不會轉變到當下的 category。後來經過不斷的碰撞、嘗試後,我決定先去休息,睡了一覺後,發現問題竟是如此簡單與明朗──
我以為的一個問題,其實是由好多個小問題組成
於是我刪除掉所有出問題的程式碼,從頭來過,把遇到的問題一一紀錄下來,並逐個慢慢解決:
- handlebars-helper 引入失敗。
- handlebars-helper 中的 #is 指令若包在 #each 中時,會導致無法執行,因為模板在解析 #each 時,無法再去處理 #is 的判斷
- 在轉換 fontawsome icon 的程式碼中(或是說所有程式碼中),應該要加入錯誤判斷式,避免一個點出錯導致整體程式斷鏈
- 該休息就要休息!效率低時錯誤只會讓人更沒效率!
重點還是在於要「正確地相信自己」,不是盲目地無限嘗試,透過三階段的「相信」,與自己好好相處:
- 階段一:相信自己有能力可以自己解決。
- 階段二:相信自己雖然現階段沒能力自己解決,但還是能透過方法解決並學習。
- 階段三:相信自己就算現在不能解決,也可以在休息結束後把問題釐清,然後找到方法解決。
過程中你有對哪個技術有特別深刻的學習?
「時間花在哪,成就就在哪。」 ── 彼得‧杜拉克
不敢說獲得成就,但透過這個專案,確實讓我對 javascript 的同步/非同步的歷史、撰寫流程多了許多認識(偷偷說還包括知道 javascript 是單執行緒的語言),而實際開發的過程,除了仰賴對基本知識的認識,最重要的還是在於上手後的練習與經驗累積,況且,只要有使用 javascript 的一天,就注定會碰到非同步技術,好好地理解對方,或多或少也能增加彼此的包容吧!
對這個專案有興趣的讀者,歡迎到 Github 頁面看看唷~